Judul : Pagespeed Insights Optimize Images (Web Performance)
link : Pagespeed Insights Optimize Images (Web Performance)
Pagespeed Insights Optimize Images (Web Performance)
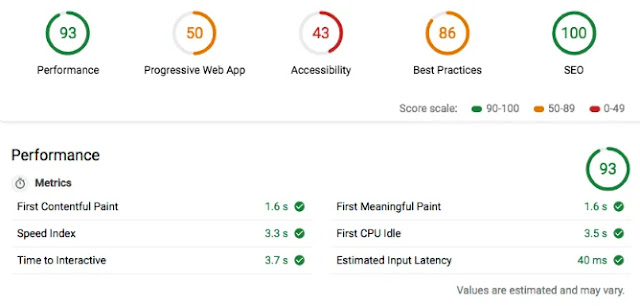
Pagespeed Insights Optimize Images (Web Performance) - Pada artikel sebelumnya aku telah menjelaskan wacana Optimize Images for SEO atau pengoptimalan keterlihatan gambar di mesin telusur, kini aku akan mencoba menjelaskan kembali tentang Optimize Images yang ditujukan untuk mengoptimalkan kecepatan situs web (web performance). Google PageSpeed Insights bahu-membahu sudah menunjukkan tumpuan yang anggun untuk hal ini (Optimize Images) yaitu dengan metode defer offscreen images (menunda gambar dibalik layar) dengan memakai javascript menyerupai lazy load images atau dengan metode compress file image ke jenis/gen yang lebih ramah untuk performa situs web yaitu WebP.
Kedua metode tersebut sama baik dan menunjukkan imbas yang faktual untuk menambah kecepatan pemuatan situs web, namun "terkadang" memanipulasi gambar/image dengan "lazy-load images" tidak selalu efektif setiap saat, ada masanya lazy-load images tidak bekerja dengan baik dan masih menampilkan pemutan malas atau loading lambat pada browser, meskipun di pengujian dengan tool Pagespeed Insights script lazy-load menunjukkan skor kecepatan situs web yang baik.
Hal itu disebabkan lantaran secara matematis yang logis script lazy-load images hanya menunda pemuatan material situs web dengan size yang besar yaitu gambar/image dan mendahulukan pemuatan material situs web lainnya menyerupai (JavaScript, CSS, HTML dan Lainnya) sehingga keseluruhan situs sanggup dimuat dengan cepat selain image (tanpa menunggu image/gambar ditampilkan secara utuh) namun tanpa disadari waktu yang dibutuhkah browser untuk mengeksekusi javasript juga bertambah karenanya.
Bagaimana kalau menggunakan images compressor atau mengubah jenis file image ke WebP? WebP File Images menunjukkan kompresi yang lebih baik dalam artian unduhan lebih cepat dan konsumsi data lebih sedikit daripada PNG atau JPEG. Secara matematis mengkompres image artinya mengurangi size (kb) image tanpa menambah material apapun ke situs web "murni mengurangi content size pada sebuah halaman web" yang disebabkan oleh gambat/image.
Perbandingan ukuran size file webp dengan png maupun jpeg berkisar antara 50-60 persen (lebih kecil size webp) dengan resolusi yang nyaris tidak berbeda. Jika PNG atau JPEG mempunyai size 500kb maka WebP sanggup menunjukkan resolusi yang sama dengan ukuran sekitar 200kb saja. Kaprikornus sanggup kita bayangkan kalau pada sebuah halaman web terdapat sepuluh sampai duapuluh gambar maka berapa kb yang sanggup kita ekonomis kalau memakai image dengan jenis file WebP.
WebP lossy support
Bagi blogger pemula menyerupai aku yang tidak terlalu banyak menguasai javascript, metode ini sangat efektif untuk mempercepat loading situs dan mengurangi size content pada halaman web, lagi pula di masa smartphone kini ini nyaris tidak ada browser yang tidak mendukung file webp.
Namun harus diketahui bahwa file webp kebanyakan hanya dikenal dikalangan pengembang situs dan programer saja, kalau situs anda ialah penyedia download image sebaiknya fikirkan sebelum memakai webp di situs anda lantaran tidak semua komputer menginstall webp viewer. Semoga bermanfaat dan jangan lupa subscribe ya :)
 |
| Pagespeed Insights Optimize Images (Web Performance) |
Hal itu disebabkan lantaran secara matematis yang logis script lazy-load images hanya menunda pemuatan material situs web dengan size yang besar yaitu gambar/image dan mendahulukan pemuatan material situs web lainnya menyerupai (JavaScript, CSS, HTML dan Lainnya) sehingga keseluruhan situs sanggup dimuat dengan cepat selain image (tanpa menunggu image/gambar ditampilkan secara utuh) namun tanpa disadari waktu yang dibutuhkah browser untuk mengeksekusi javasript juga bertambah karenanya.
 |
| Ilustrasi content size analysis |
Perbandingan ukuran size file webp dengan png maupun jpeg berkisar antara 50-60 persen (lebih kecil size webp) dengan resolusi yang nyaris tidak berbeda. Jika PNG atau JPEG mempunyai size 500kb maka WebP sanggup menunjukkan resolusi yang sama dengan ukuran sekitar 200kb saja. Kaprikornus sanggup kita bayangkan kalau pada sebuah halaman web terdapat sepuluh sampai duapuluh gambar maka berapa kb yang sanggup kita ekonomis kalau memakai image dengan jenis file WebP.
Webp Browser Support (Browser yang mendukung file WebP)
Google developer menjelaskan bahwa ketika ini telah banyak browser papan atas yang mendukung file webp diantaranya ialah sebagai berikut;WebP lossy support
- Google Chrome (desktop) 17+
- Google Chrome for Android version 25+
- Opera 11.10+
- Native web browser, Android 4.0+ (ICS)
- Google Chrome (desktop) 23+
- Google Chrome for Android version 25+
- Opera 12.10+
- Native web browser, Android 4.2+ (JB-MR1)
- Pale Moon 26+
- Google Chrome (desktop and Android) 32+
- Opera 19+
Convert Image ke WebP
Untuk menciptakan file WebP atau merubah file imege (PNG, JPEG dan Lainnya) ke WebP tidak begitu sulit, kita hanya cukup memakai tool online "Convert an image to WebP" oleh image.online-convert.com atau dengan menginstall plug-in webp kalau kau merupakan pengguna photoshop.Bagi blogger pemula menyerupai aku yang tidak terlalu banyak menguasai javascript, metode ini sangat efektif untuk mempercepat loading situs dan mengurangi size content pada halaman web, lagi pula di masa smartphone kini ini nyaris tidak ada browser yang tidak mendukung file webp.
Namun harus diketahui bahwa file webp kebanyakan hanya dikenal dikalangan pengembang situs dan programer saja, kalau situs anda ialah penyedia download image sebaiknya fikirkan sebelum memakai webp di situs anda lantaran tidak semua komputer menginstall webp viewer. Semoga bermanfaat dan jangan lupa subscribe ya :)
Demikianlah Artikel Pagespeed Insights Optimize Images (Web Performance)
Sekianlah artikel Pagespeed Insights Optimize Images (Web Performance) kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Pagespeed Insights Optimize Images (Web Performance) dengan alamat link https://minatoet.blogspot.com/2018/12/pagespeed-insights-optimize-images-web.html

0 Response to "Pagespeed Insights Optimize Images (Web Performance)"
Post a Comment